PSD Wizard
It's been a while since my last post, and unfortunately, I lost my domain name, powrshellcrack.com. However, I've got a new domain now and realized I should be more consistent with my posts. I've created numerous repositories lately, and I believe they deserve more than just detailed README notes – they could benefit from some in-depth blog posts.😐
if you didn't know, my repo is here.
I'm hoping to release a blog every other week. Hope...
The first repository I'd like to delve into isn't one that I own, but it's a project I've dedicated months of contributions to and continue to provide updates for. It's called PSD and can be found here. PSD stands for PowerShell Deployment Extension kit and is designed for Microsoft Deployment Toolkit (MDT). The GitHub page was initiated by Michael Neihaus, a prominent device management practitioner (you can check out his blog here). He initiated this project with the aim of enhancing MDT. Leading this initiative are two highly respected MVPs, Johan Arwidmark (whose blog is located here) and Mikael Nystrom (blog here). Of course, there are numerous other contributors who have played significant roles in shaping this repository.
I won't delve into the details of what MDT or PSD is used for in this post. If you're interested in learning about MDT, this might not be the right blog for you. However, if you want to get an idea, you can watch Johan's video, which is available here.
Ultimately, what this extension achieves is the complete conversion of MDT scripting source code from VBS to PowerShell. The significant advantage of this transformation is that it's now written in PowerShell, enabling seamless integration with other modules. What makes it particularly exciting is that the PSD team has developed support for imaging a device over an HTTPS connection, a departure from the traditional UNC share method. This innovation is a game changer; envision it existing on an IaaS Virtual Machine in the cloud, perhaps on Azure (hint hint), or even evolving into a SaaS solution someday.
Although my name may not be listed in the contributors' section of the repository, I'm grateful to have received credit from those who value the work I've contributed.😋
Alright, no more call-outs. Let's focus on what I contributed – the PSD Wizard UI. This new wizard is coded in XAML, supporting the Windows Presentation Format (WPF) rather than the HTML Application (HTA) format. For more details, you can read about it here: XAML Overview.
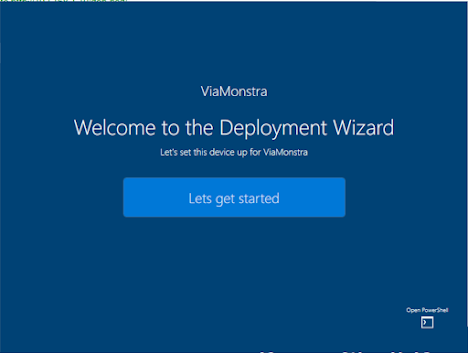
The UI now looks like this:
You might be thinking, "This looks a lot like MDT," and you're absolutely right. The primary objective was to create a UI that closely resembles MDT's original interface – did we hit the mark? 😉 I've not only replicated MDT's look and feel but also introduced three additional themes. Two of them retain the essence of MDT with minor tweaks, while the third showcases an interface akin to Windows 10 OOBE (I often replicate UX designs like those from Windows 10 and Windows 11 OOBE screens). I craft these UIs, among many others, entirely from scratch using Visual Studio's XAML/WPF design editor.

Additionally, each pane, also known as a tab, functions as an individual page, offering the flexibility to create additional pages as needed. In the boot process, the PSDWizardNew module gathers all properties from the CustomSettings.ini file and compares them with the information in the definition files. After determining the appropriate pane to display, it consolidates them into a single XAML file, which is then presented to the user.
HINT. If you turn on debugging, the exported xaml file will be located in the X:\MININT\SMSLOGS\OSDLOGS folder.





Comments
Post a Comment